Dynamic Maps
Dynamic Features
The ability to dynamically update maps based on changing conditions is a critical part of most mapping applications. We provide a number of APIs and structures to help you do this easily and efficiently.
Our overlay system allows you to group various layers allowing you to efficiently refresh each overlay independently. While layers are platform independent and part of ThinkGeo’s Core, overlays are platform dependent and take advantage of each platform’s drawing system. Additionally, it is at the overlay level that we implement editing, popups and markers.
A common scenario this is used is in vehicle tracking. Typically, you would have a set of base layers that represent the roads, parks, and buildings along with moving vehicles. Using overlays, you can place all of your base layers in one overlay, then isolate the vehicle layer on an overlay. With that in place, you can independently call the refresh method on just the vehicle overlay, redrawing just the vehicles and saving system resources from drawing the base layers. Using just this technique, you can easily refresh 20,000 polygons every second, changing their color, while still retaining responsive user input.
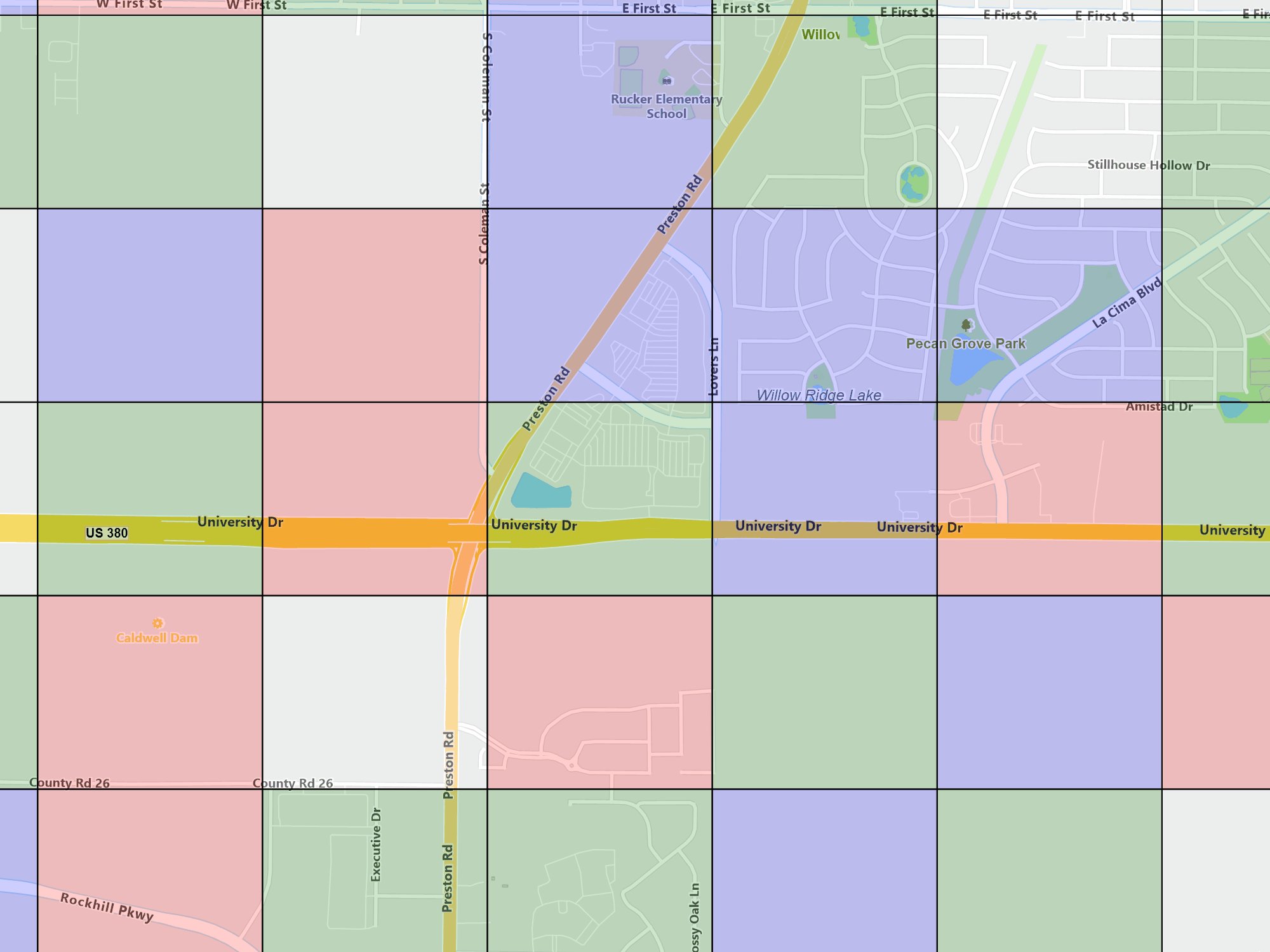
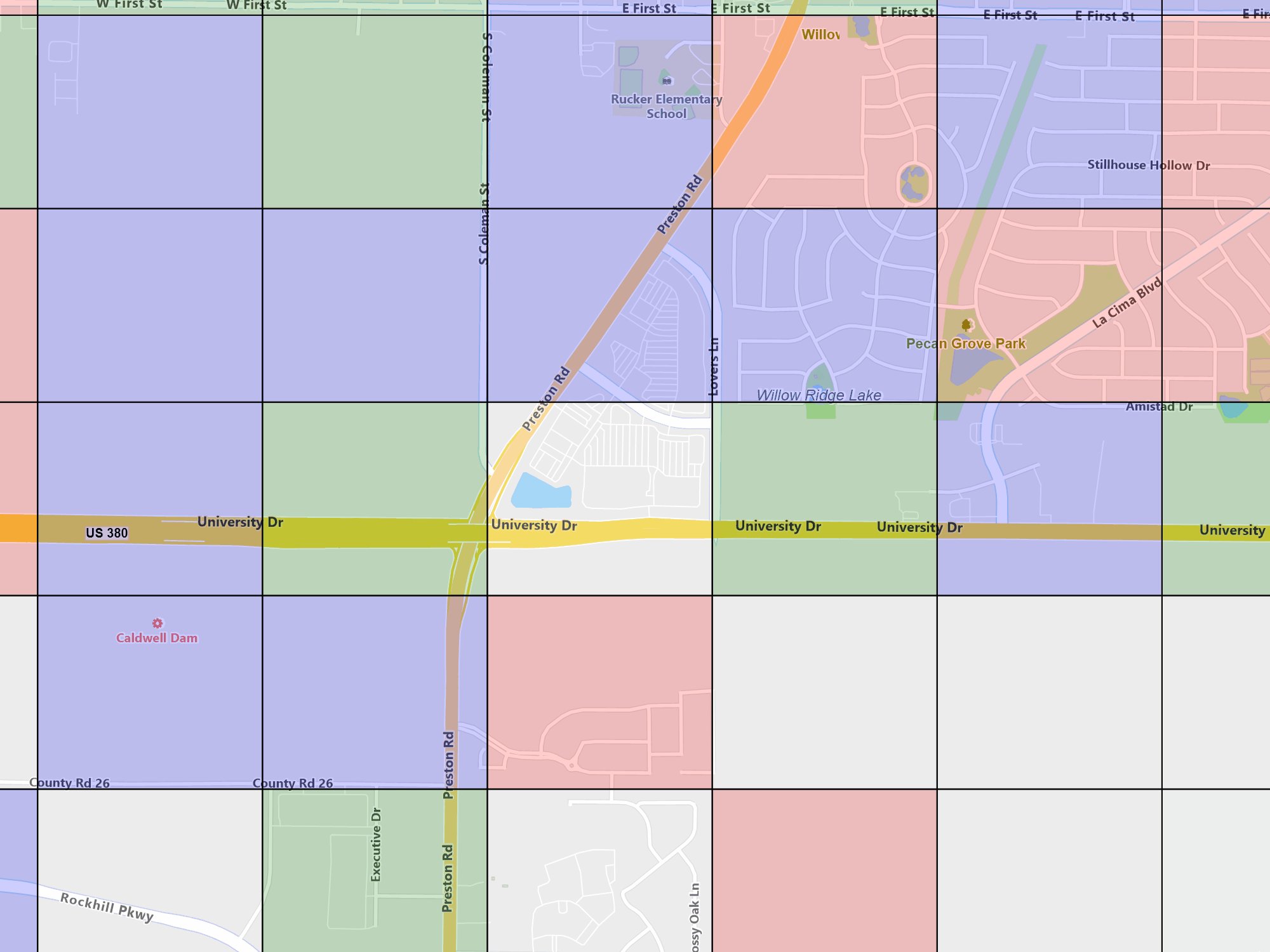
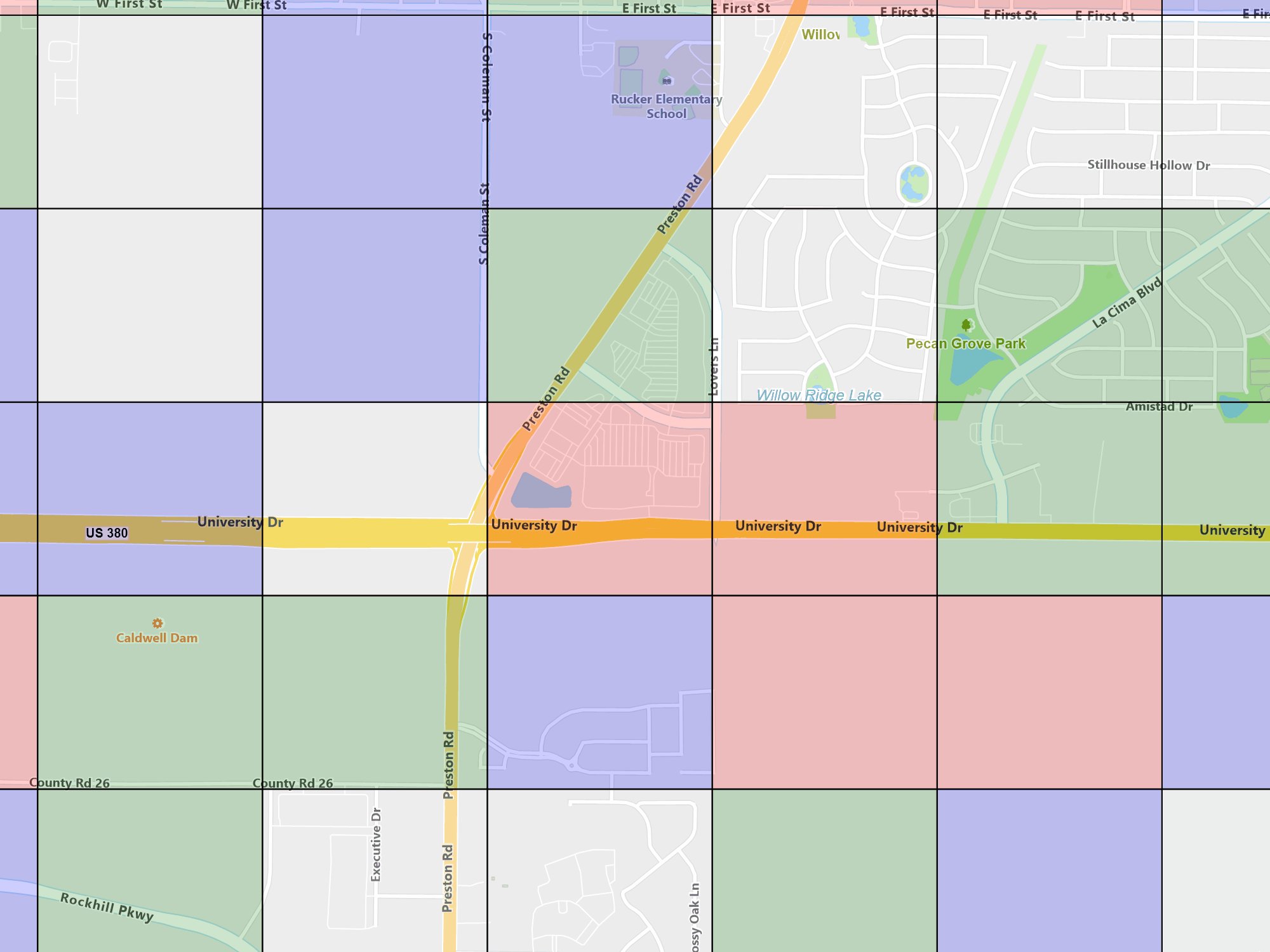
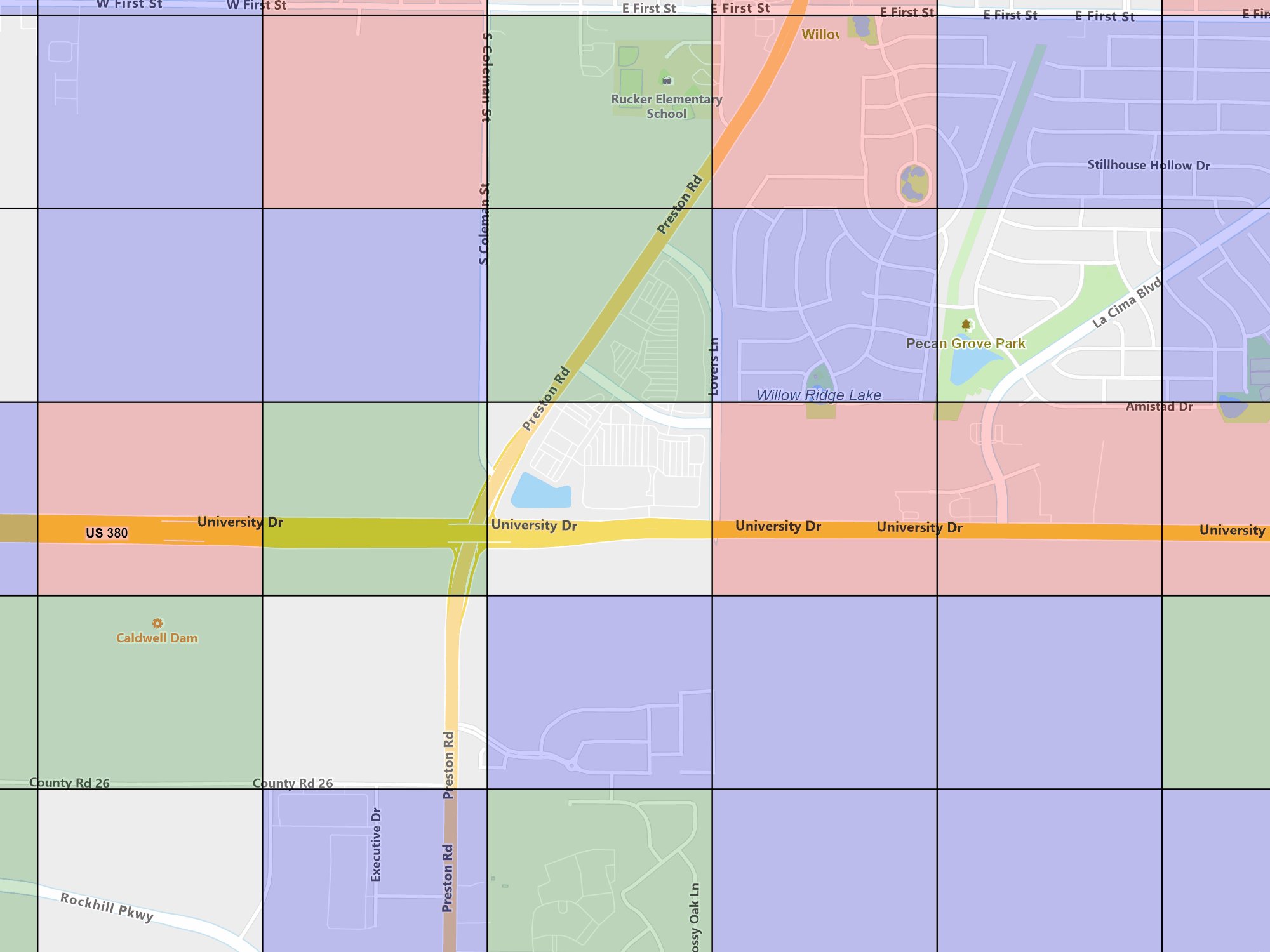
Dynamic Refreshing
We support the refresh of thousands of simple geometries in sub-second time. All while keeping the map control fluid and responsive to panning, zooming etc. In the samples, below we show refreshing 20,000 polygons every second by changing their color. You can also rotate and translate them while using very few compute resources.
Sample Code
GPS Tracking
Tracking assets in GIS is a common scenario and very easy to do using ThinkGeo’s layers. You can add thousands of tracked items, each styled differently, and update them at nearly any interval.
Pairing this with our compound styles, you can visually markup vehicles with the not only their location but vehicle status, fuel level, signal strength and more, as well.
Sample Code
Editing
Easily create or edit features using ThinkGeo’s TrackOverlay and EditOverlay tools. These built-in tools only take a few lines of code to implement and allow you rotate, move, shrink and expand shapes directly on the map. It's also capable of adding, removing and modifying a feature’s nodes.
Any changes made to the features are cached in memory until committed to the underlaying feature source. You can also easily modify the visual style of the features being edited, allowing for distinct edit mode visualizations.
Sample Code
Popups
Popups show additional information beyond simple labels and can be dynamic at any size. They can be 'always on’, triggered by mouse click, or mouse hover. You can even integrate custom controls to your popups to have buttons and clickable links. While every scenario is different, we have included a number of extensibility points to give you maximum control.
Sample Code
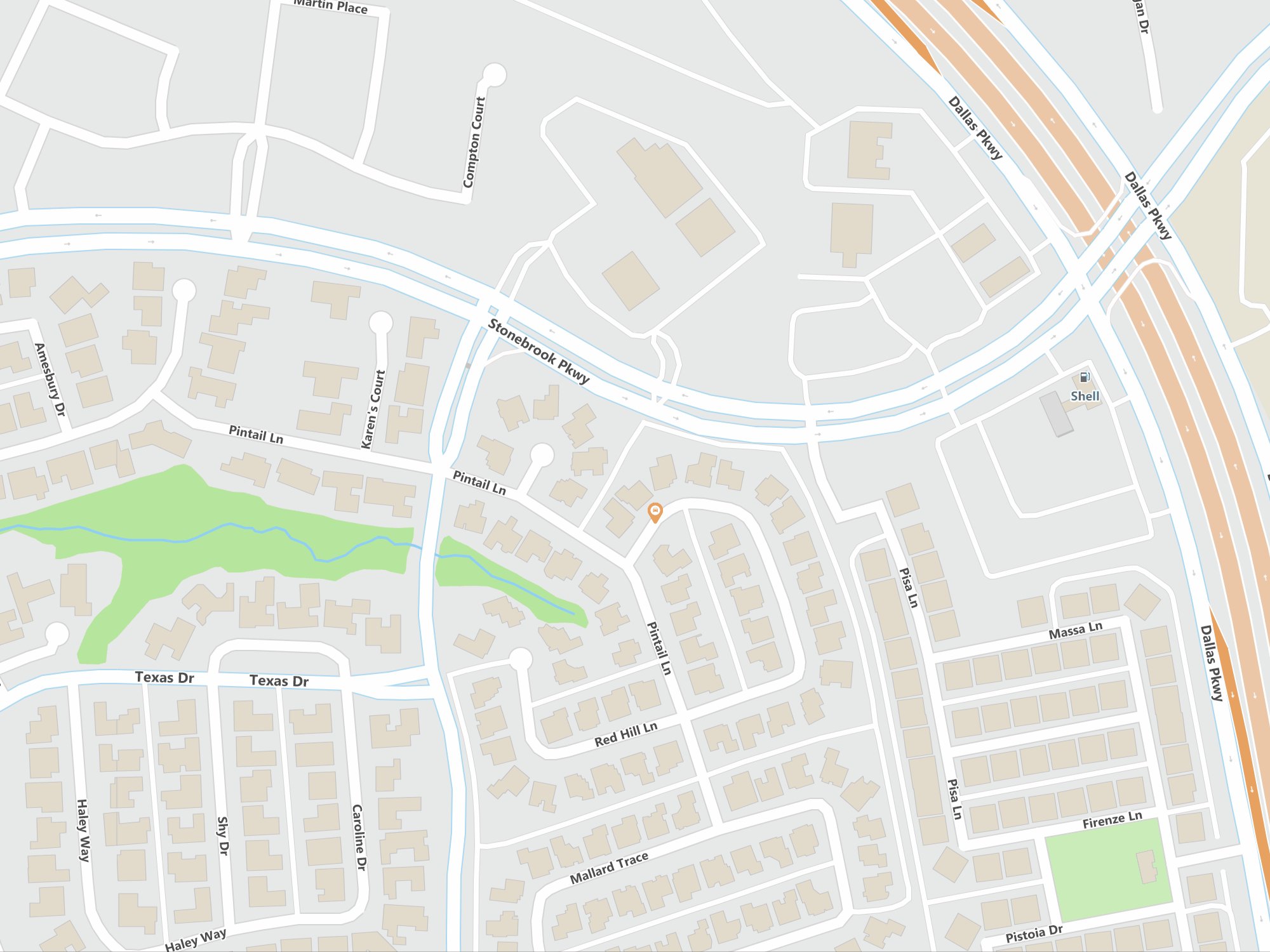
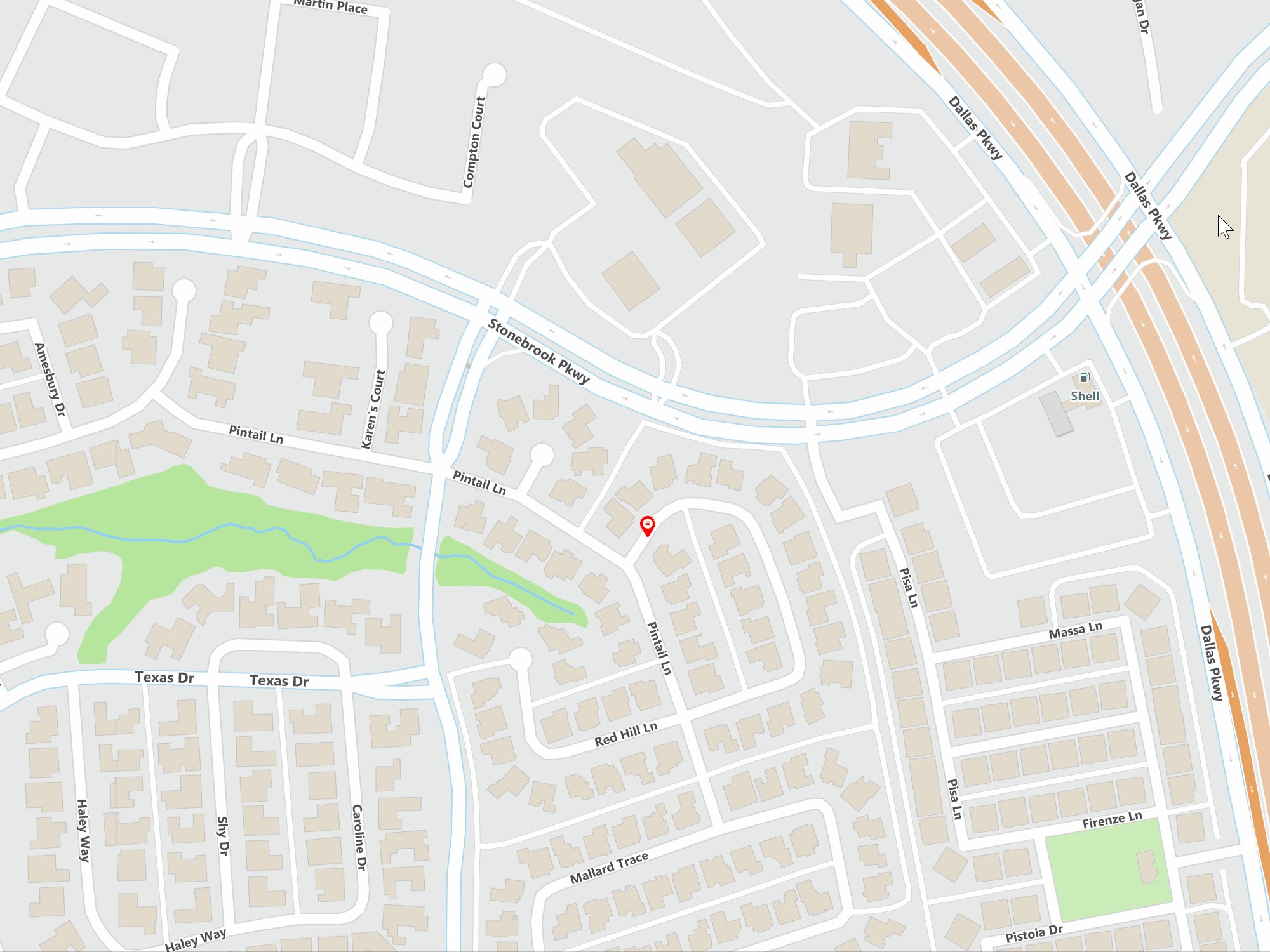
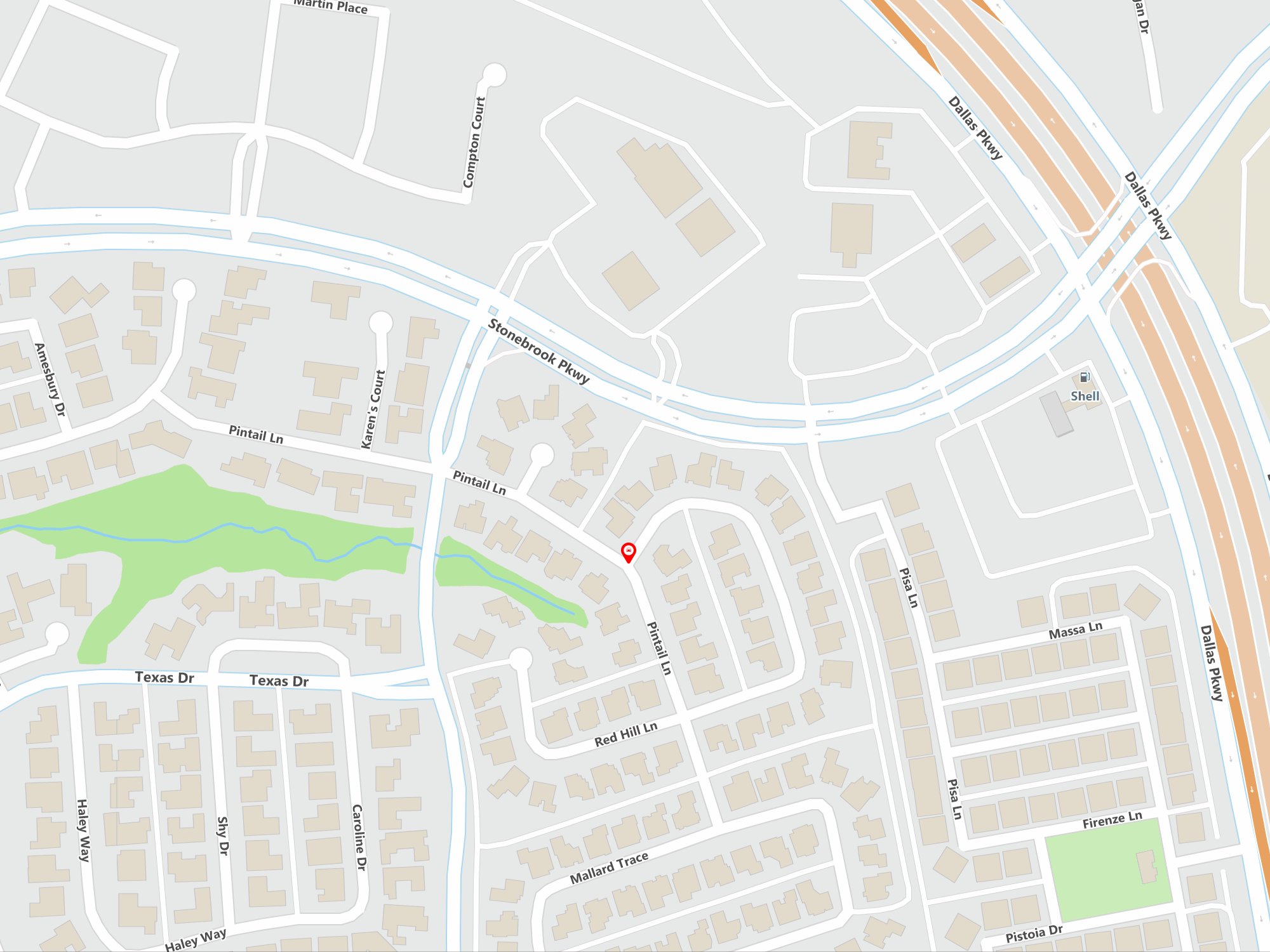
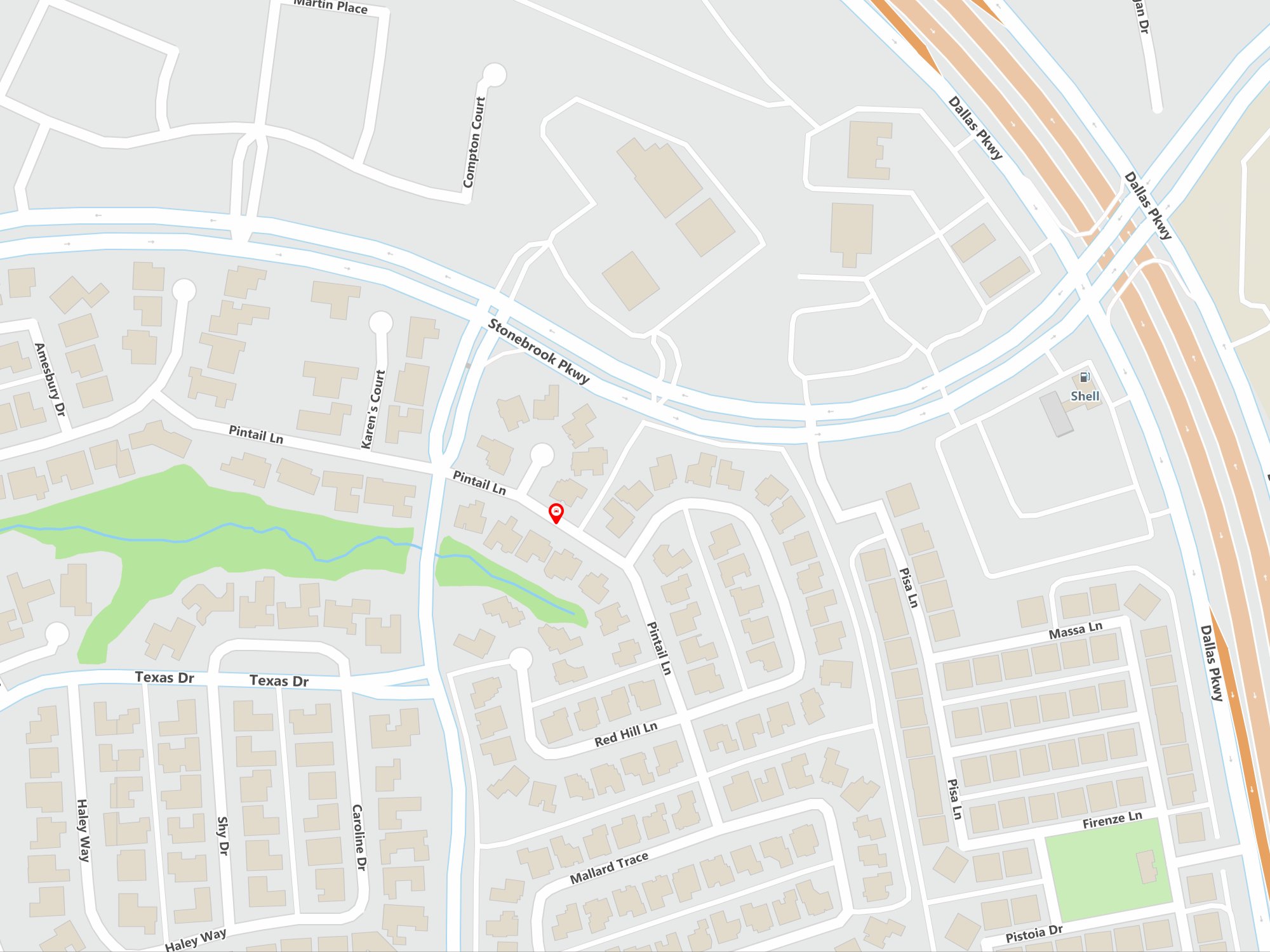
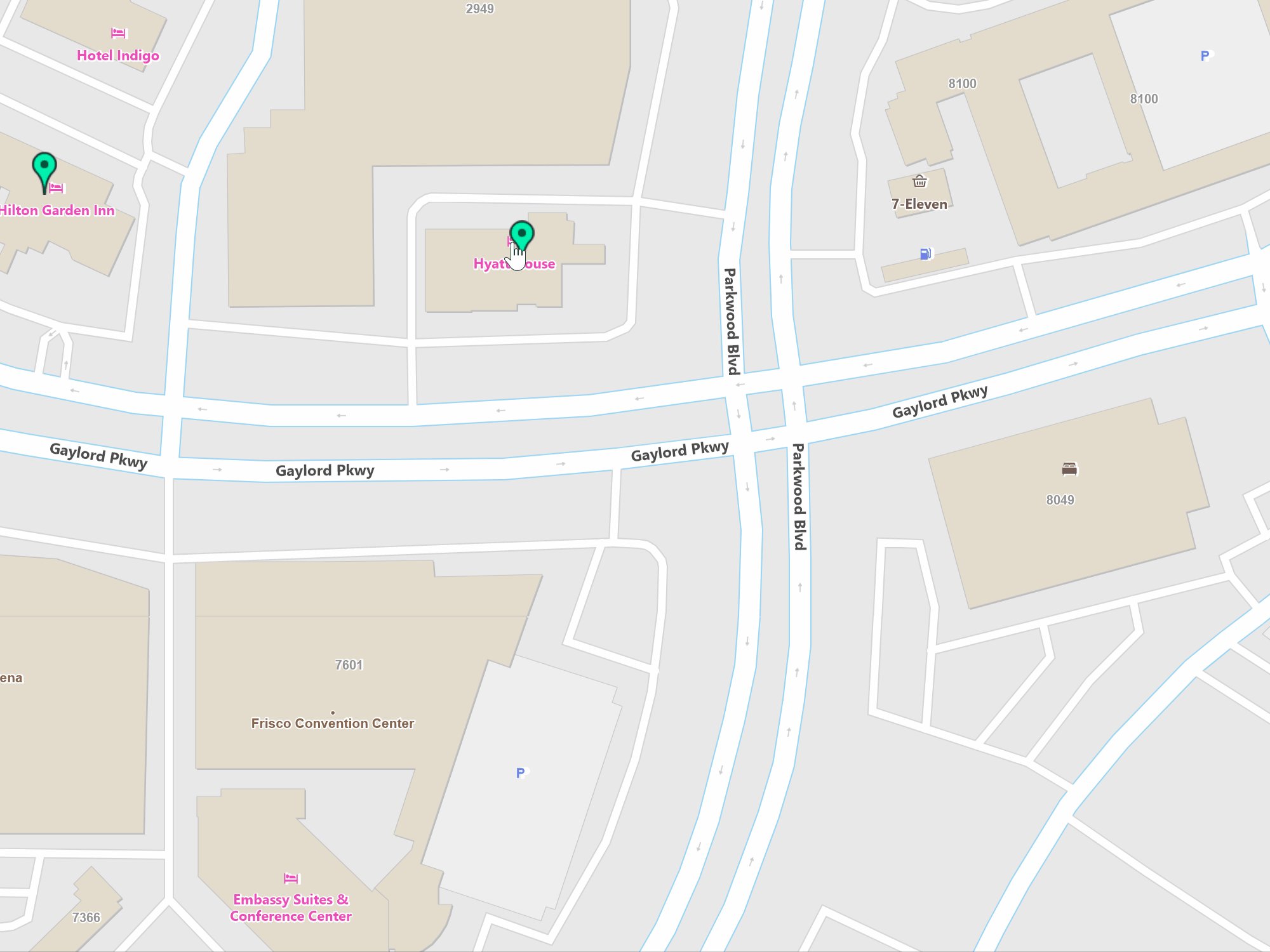
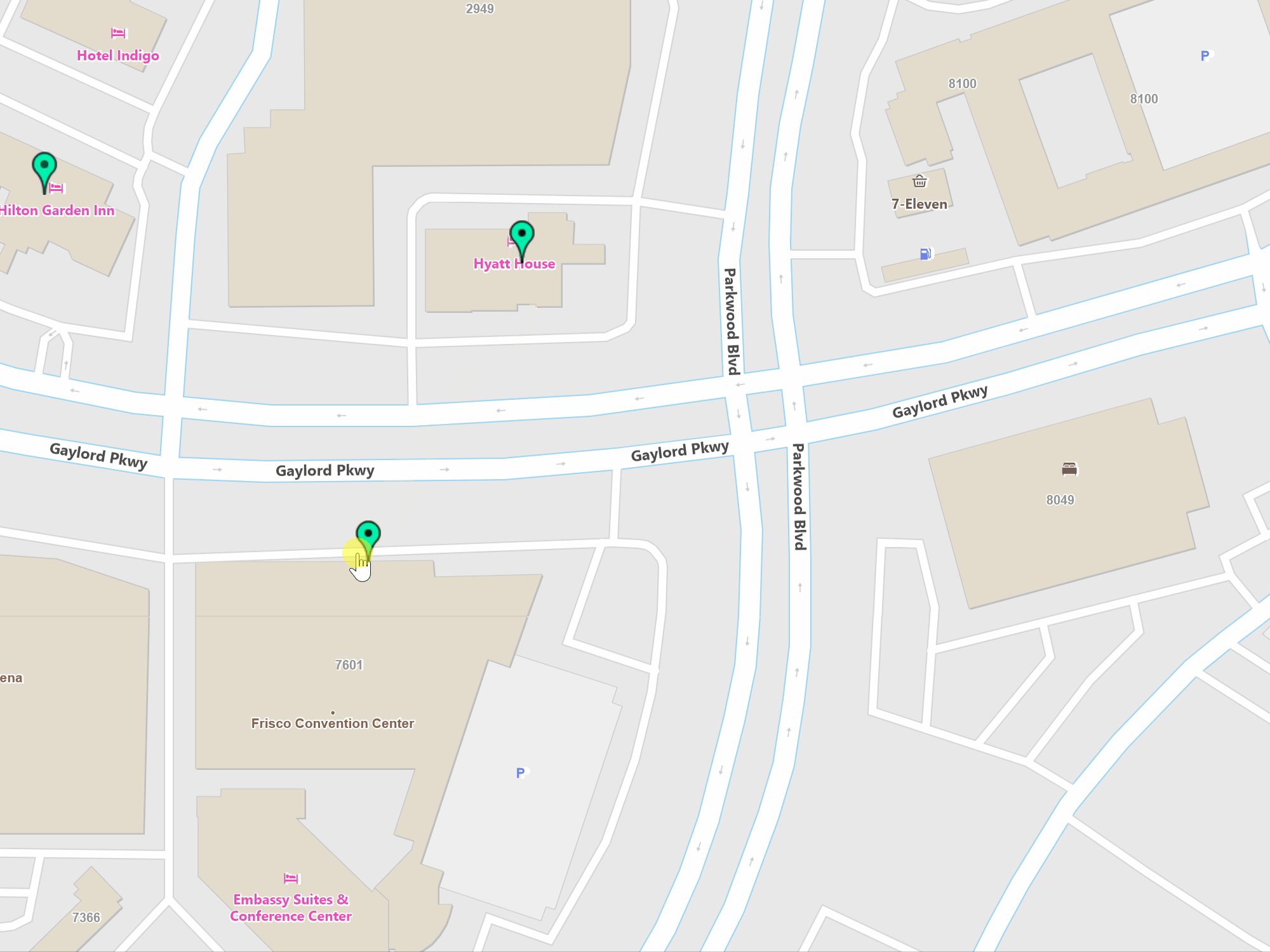
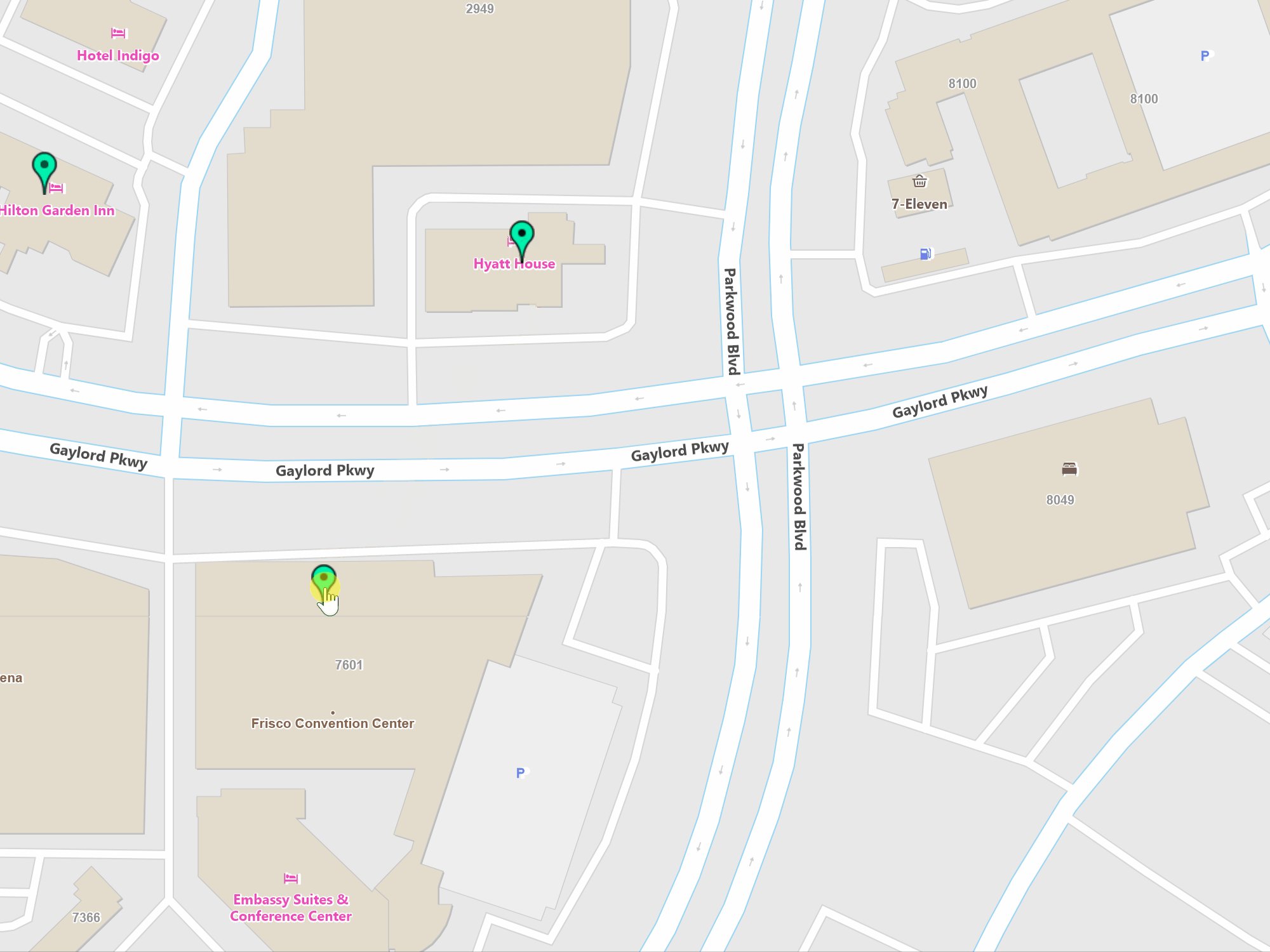
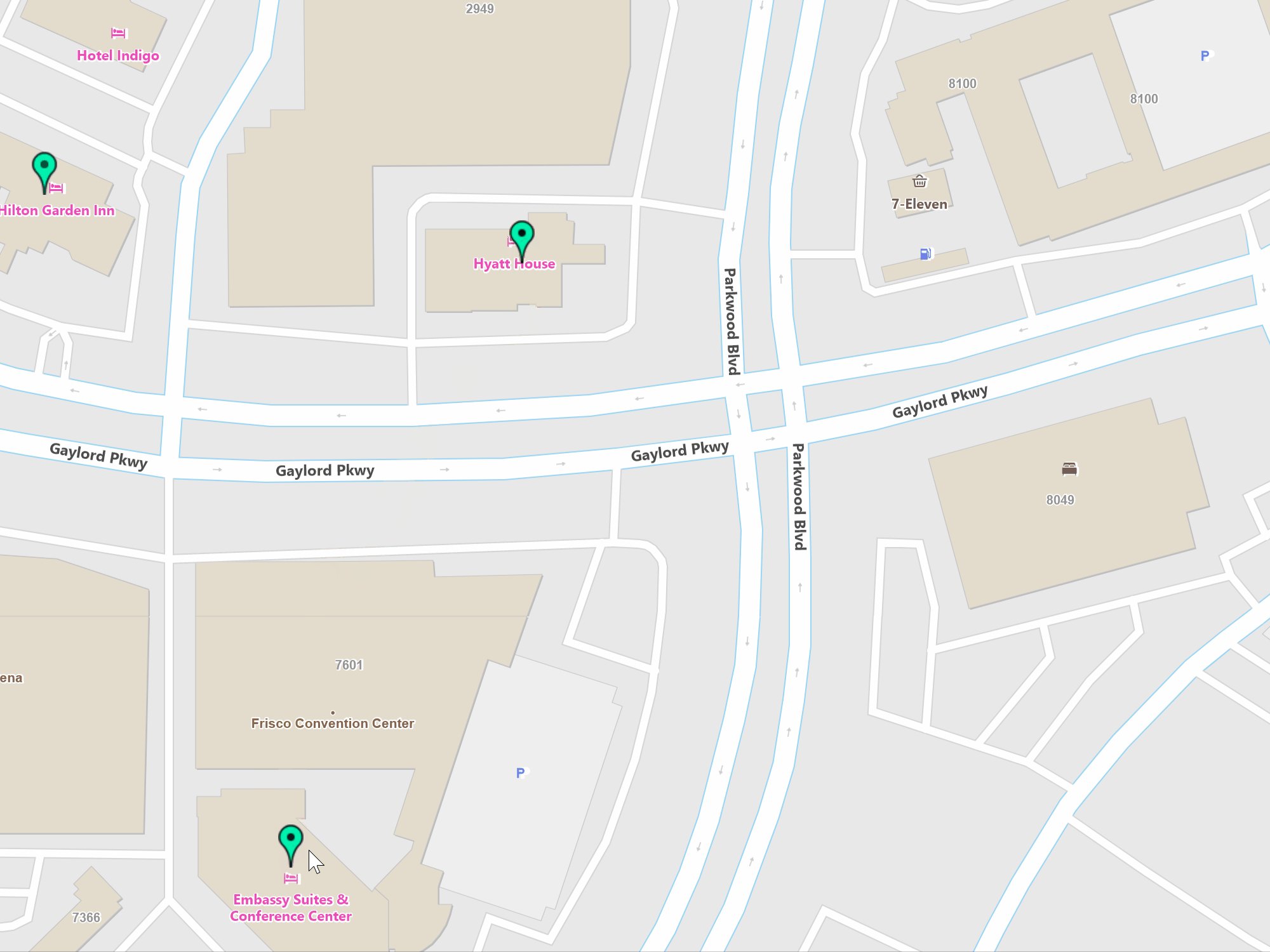
Markers
Markers, or pins as they are sometimes called, allow you to highlight specific locations. They can be placed, duplicated, and moved by end users or programmatically. There are a number of pre-built marker icons and styles to choose from, but you can also to create your own.
Sample Code
* Feature available, but no specific sample.