Navigation
Navigating the Map
Navigating around the maps either by user interaction or programmatically is an important function of any map control. We provide a wide array of APIs and built-in user focused tools to accomplish it.
For zooming, a user can double click to zoom in or shift double click to zoom out along with using the mouse wheel for the same operations. You can also “track zoom” which allows users to press shift and draw a rectangle which they will immediately zoom to that extent.
From an API perspective, there are many overloads that allow you to zoom to a certain scale, extent of a feature(s), world center point, screen center point, and many more options. You have a lot of control over moving the current view to anywhere and at any scale on the map.
When we zoom in or out, we adhere to a scale set that defines the a number of fixed scales for the map. This makes it easier for the developer to customize styling for each scale and allows them to “turn on” or “turn off” different layers of data based on the scale. We provide a number of different zooming effects to make the zoom experience fluid and seamless.
For panning, a user simply left clicks and drags their mouse as you might expect. On some platforms, we have a number of features that make this pleasant such as drawing while the user is panning so they see new areas before they stop the panning or pre-rendering tiles along the outside edge to create a seamless pan experience. There are also options for caching tiles so users returning to an area don’t need to wait for a tile to be rendered at all. There are also APIs that will automatically pan the map based on a direction and distance.
Zoom
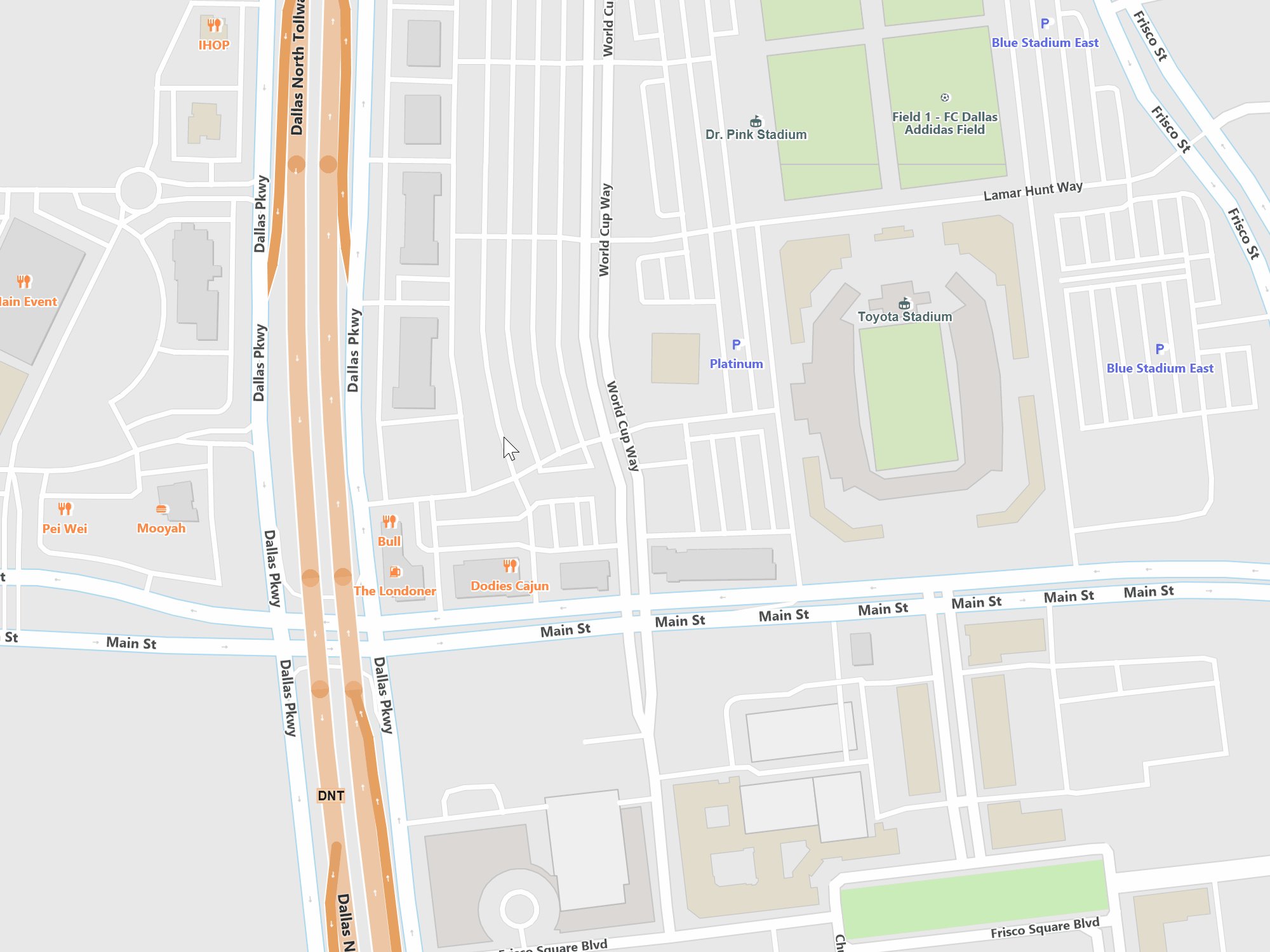
Besides the standard zooming in and out, we offer a number of programmatic ways that make it easy to set the map’s extent. You can zoom to a feature, a specific scale, a world or screen point, and several other options. We also provide events for when the map’s extent changes for any reason allowing you to add custom logic.
Center on a Feature
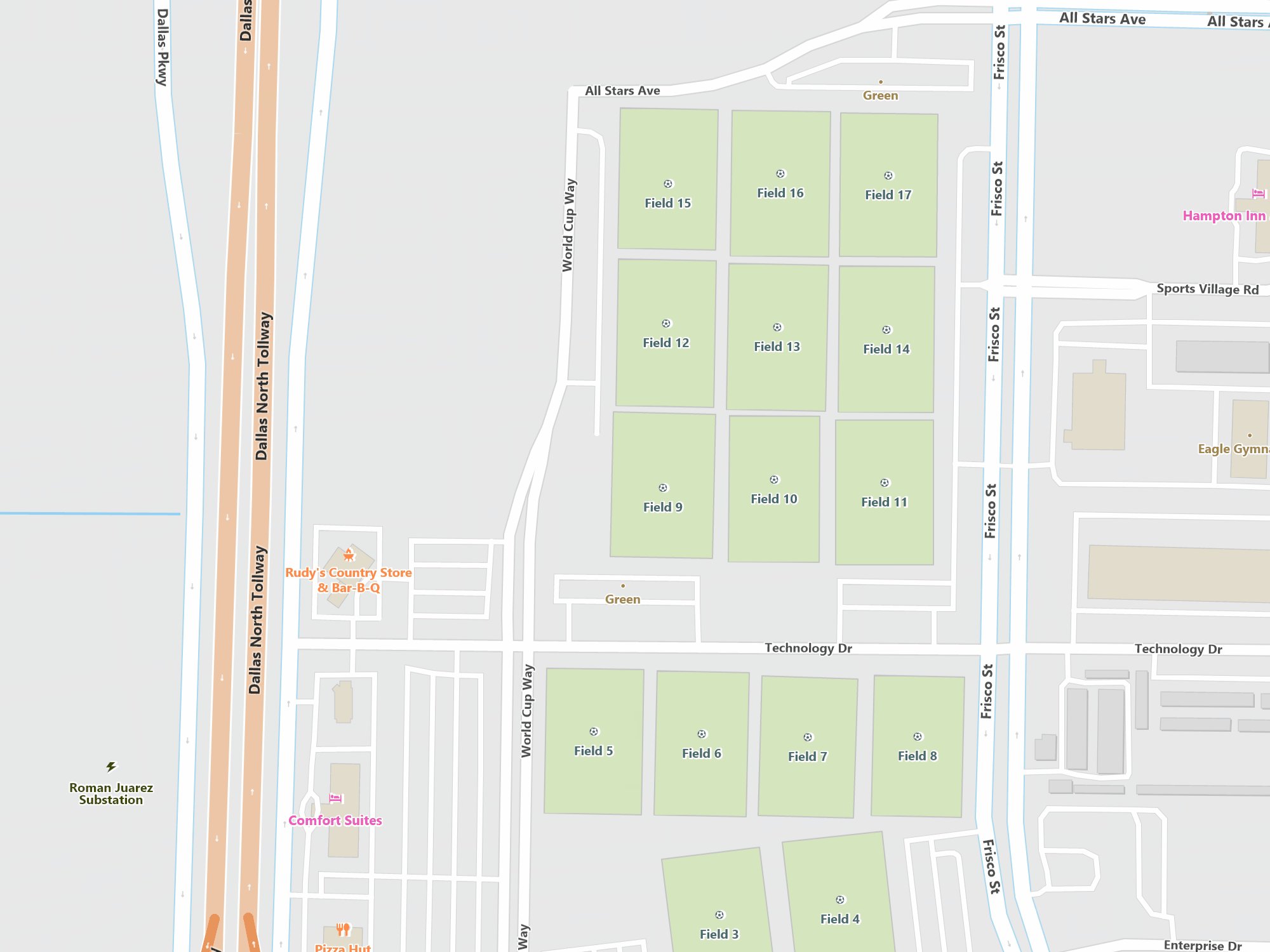
Zoom to a Specific Scale
Center on a Screen Point
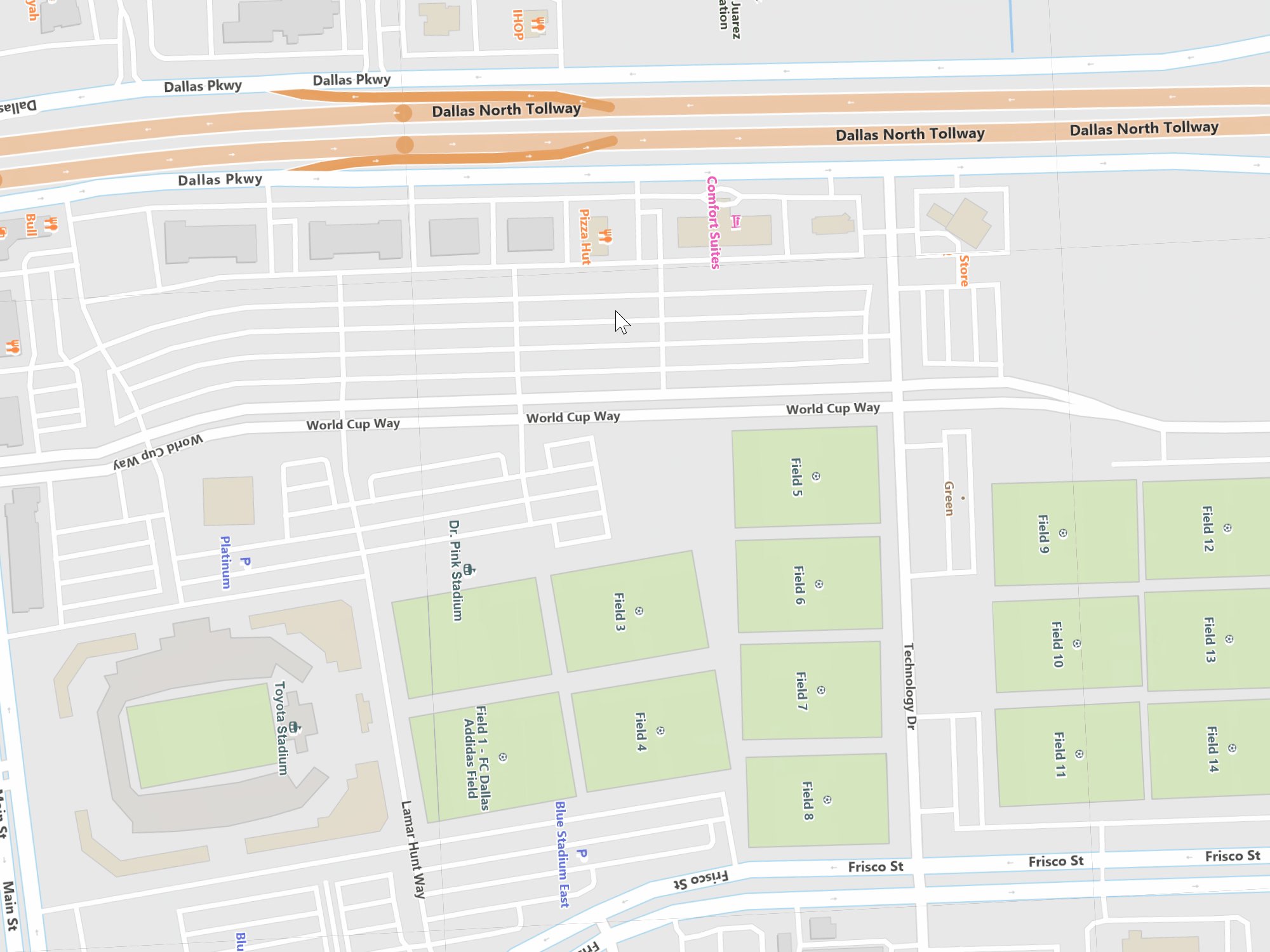
Zoom to Fit a Feature or Set of Features in View
Mouse Wheel Support
Track Shape Zooming
Sample Code
Pan
We provide a smooth panning experience that allows users to quickly move to where they need to be. On some platforms, the map continues to draw while panning. Tile buffering allows the map to pre-render tiles outside the main view so when the user pans they get a seamless panning experience. There are also a number of APIs that allow you pan on the user’s behalf by direction and distance.
Smooth Panning Experience
Tile Buffering for Seamless Panning
Programmatic Panning
Draw While Panning
Sample Code
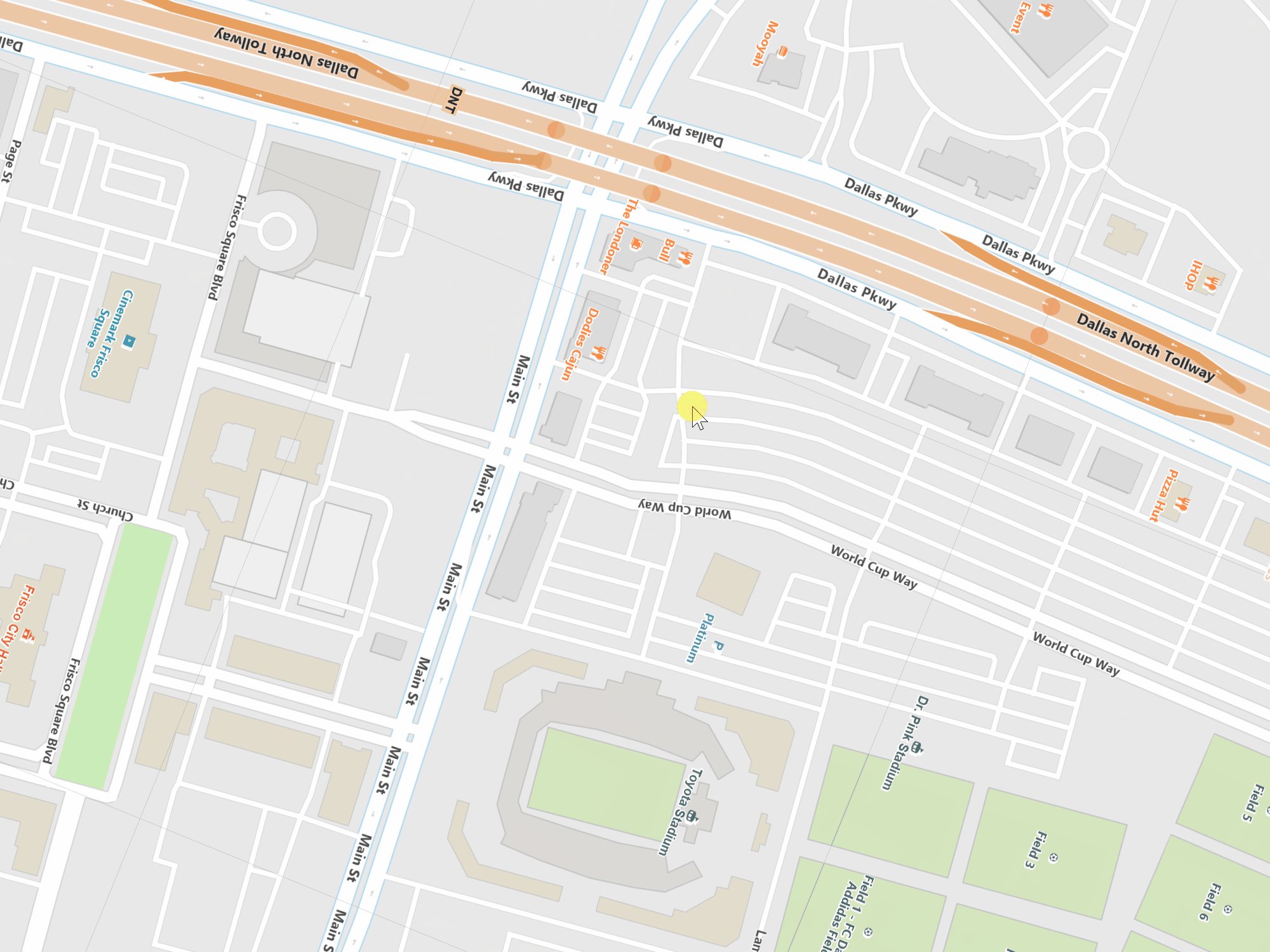
Rotation
Map rotation is integrated at the control level, allowing users to easily rotate maps and still enjoy all of the APIs when dealing with extents, queries, etc. You can also programmatically control rotation, which is handy when in conjunction with panning for tracking GPS locations, handling real-time routes, and more.
Integrated in MapView
Direct API Control
Can be Combined with Panning or Zooming
Sample Code
* Feature available, but no specific sample.