Quickly style a Map using Map Suite WPF
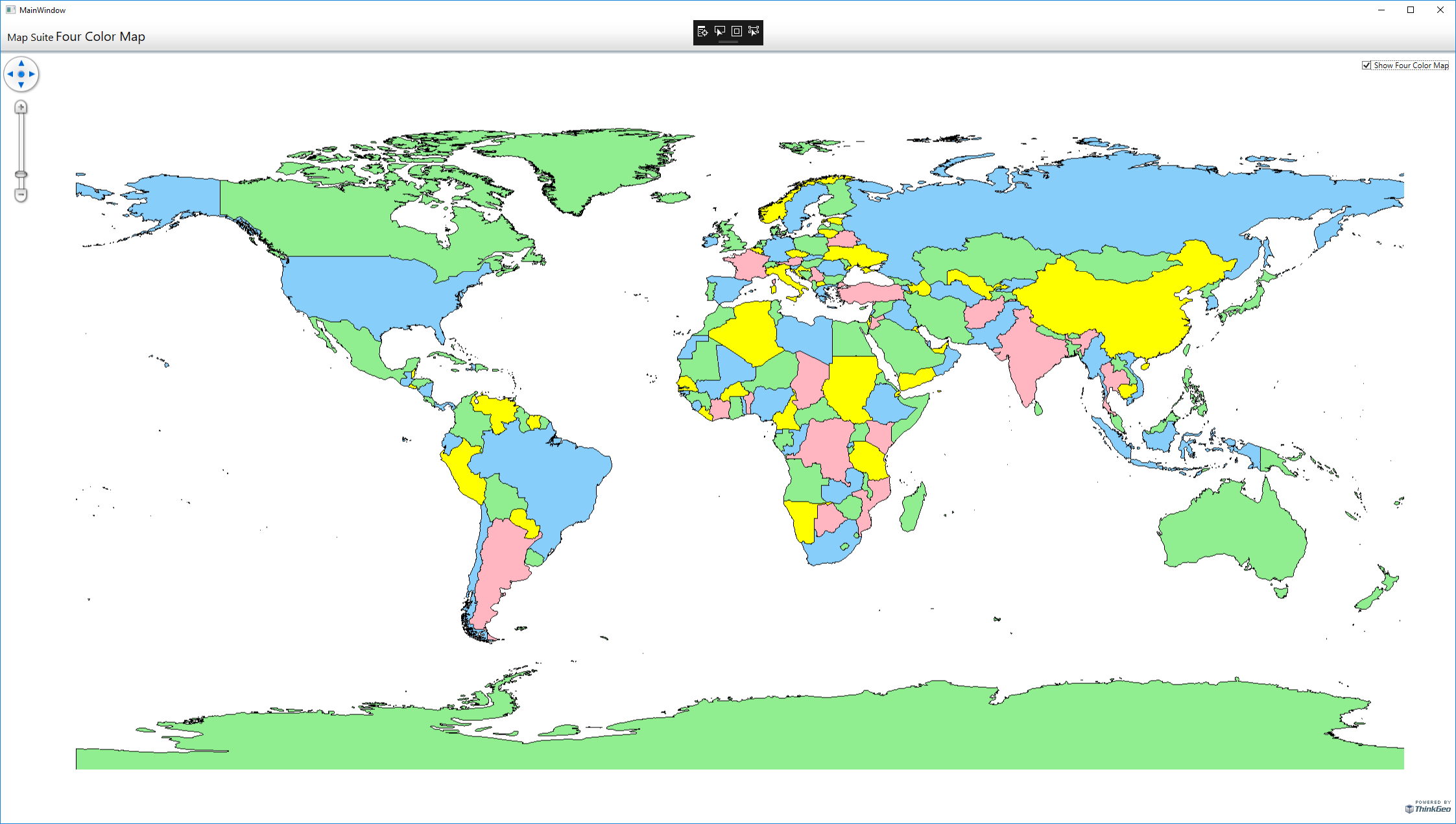
Are you looking for a quick and easy way to style your map? This new sample demonstrates how you can quickly style a map with minimal coding. Although this is a WPF sample it can be used across all Map Suite UI Controls. It shows how you can assign 4 colors to area shapes without assigning the same color to adjacent features. This is a great feature which allows developers to get a map up and running without having to spend much time on styling. Of course, Map Suite still gives you the flexibility and various APIs to style based on your data’s attribute information.
If you are a developer looking to build a GIS application, you can easily use this feature to quickly deliver maps. Feel free to customize your maps to your liking by using the various Map Suite APIs. Extensibility is one of the core strengths of ThinkGeo’s Map Suite.