ThinkGeo Cloud Javascript API
With professional base maps, geocoding, routing and much more, the ThinkGeo Cloud is the perfect solution to take your app to the next level.
Over the years, we’ve seen a lot of our customers accessing the Cloud API using the native .NET SDK. This makes it easy to use the cloud platform in your managed WPF, Winform, Blazor and Xamarin applications.
But don’t forget that ThinkGeo Cloud also offers a Javascript SDK. Whether you’re building React apps with OpenLayers maps, AngularJS apps paired with Leaflet maps, or any web-based platform in between, integrating top-tier basemaps and cloud-driven GIS functionality is a breeze.
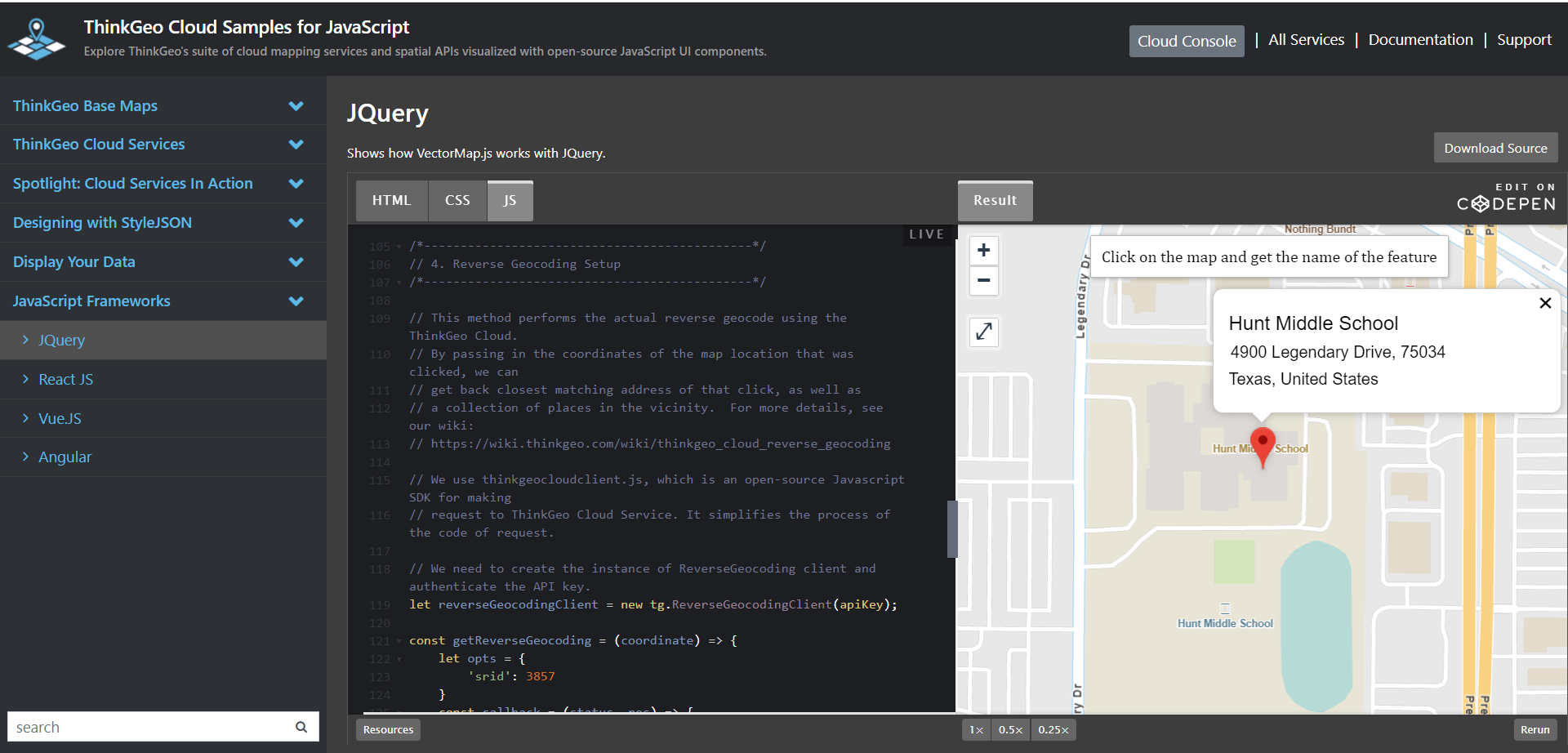
To see the the Javascript API in action, you can check out our online samples. Just select the sample that meets your use case and click on the ‘HTML’ and ‘JS’ buttons above the map to view the sample code. Or, if you prefer to run the samples local, you can clone the source from our Gitlab repository.
A Reverse Geocoding Sample
A common GIS use-case is Reverse Geocoding. This is the process of converting a location (in this case the location a user has clicked on a map) into a human-readable address or place name. The code below shows just how easily this can be accomplished with the ThinkGeo Cloud Javascript API.
Note: The snippets below assume you already have an OpenLayers or Leaflet map added to your page. You can see the working sample in its entirety here.
Step 1 - let’s define a variable for our ThinkGeo Cloud API key. You can sign up here to get your own api key.
// First, let's define our ThinkGeo Cloud API key, which we'll use to
// Each API key can be restricted for use only from a given web domain or IP address.
const apiKey = 'WPLmkj3P39OPectosnM1jRgDixwlti71l8KYxyfP2P0~'
Step 2 - we can add a base map using the ThinkGeo Cloud Maps Raster Tile service to display a detailed street map. More details can be found here.
let baseLayer = new ol.thinkgeo.VectorTileLayer('https://cdn.thinkgeo.com/worldstreets-styles/latest/light.json', {
layerName: 'light',
mapLayerId: 'worldstreets',
tileSize: 512,
source: new ol.thinkgeo.VectorTileSource({
url: "https://cloud.thinkgeo.com/api/v2/maps/vector/streets/3857/{z}/{x}/{y}.pbf?apiKey="+apiKey
})
});
Step 3 - we’ll add a simple event listener get the coordinates of the user’s map click and call the function that will reach out to the ThinkGeo Cloud’s reverse geocoding api. The code below is for an OpenLayers map click event, but Leaflet has a similar event you can hook into.
map.addEventListener('click', (evt) => {
let coordinate = evt.coordinate;
getReverseGeocoding(coordinate);
});
Step 4 - we will use the Cloud Javascript SDK to instantiate a ReversseGeocodingClient and call the searchPlaceByPoint() function. After the geocoding response is returned, the showPopUp function is called to show details on the location clicked by the user.
// We need to create the instance of ReverseGeocoding client and authenticate the API key.
let reverseGeocodingClient = new tg.ReverseGeocodingClient(apiKey);
const getReverseGeocoding = (coordinate) => {
let opts = {
'srid': 3857
}
const callback = (status, res) => {
if (status !== 200) {
if(res.error){
alert(res.error.message);
}else{
alert(res.status + '\n' + res.data.pointX + '\n' + res.data.pointY);
}
} else {
let bestMatchLocation = res.data.bestMatchLocation;
showPopUp(bestMatchLocation, coordinate)
}
}
reverseGeocodingClient.searchPlaceByPoint(coordinate[1], coordinate[0], callback, opts);
}
More Information
We hope you’ve found this article useful. Keep an eye out for our upcoming posts, where we'll delve into the Cloud’s REST API, showcasing its integration potential for backend services across platforms - be it Python, Java, C or .NET. Our REST API promises unparalleled GIS capabilities.
Check out docs.thinkgeo.com for more details and pricing. We encourage your to start your free cloud evaluation today and get your API keys to start building!
If you have any questions on ThinkGeo Cloud, please contact sales@thinkgeo.com - we look forward to hearing from you.