Using WPF “TextStyling” with ThinkGeo UI
When you think of displaying points on a map, usually you think of representing them with symbols or icons. ThinkGeo’s PointStyle class is typically employed here, but what if you have a font containing symbols you want to use? In our ThinkGeo’s latest sample available on GitHub, we demonstrate how to do exactly that, using the TextStyle class instead of PointStyle. For the symbol font, we’re using our own Map Icons Web Font which you can download and use freely in your applications, or you can load your own custom .ttf font file if you prefer.
This particular sample is built with ThinkGeo UI 12.0 for WPF and is powered by .NET Core 3.0. If you’d like to try it for yourself, you can get hands-on with ThinkGeo UI by starting a free 60-Day evaluation today.
What are the benefits of using a TextStyle for point rendering?
TextStyle renders point features with font glyphs instead of images, allowing for easy customization and better quality on high-resolution displays.
You can take advantage of TextStyle’s optional built-in overlap detection to declutter your point symbols and simplify your map display.
You can wrap it with a ClusterPointStyle to remove duplication and group multiple nearby points together at different zoom levels. (We have an additional sample that highlights the ClusterPointStyle in detail.)
Diving into the sample code
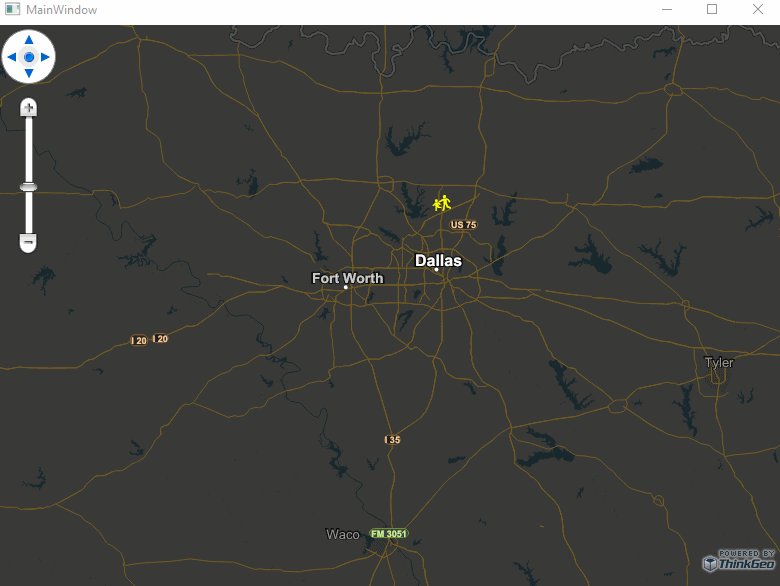
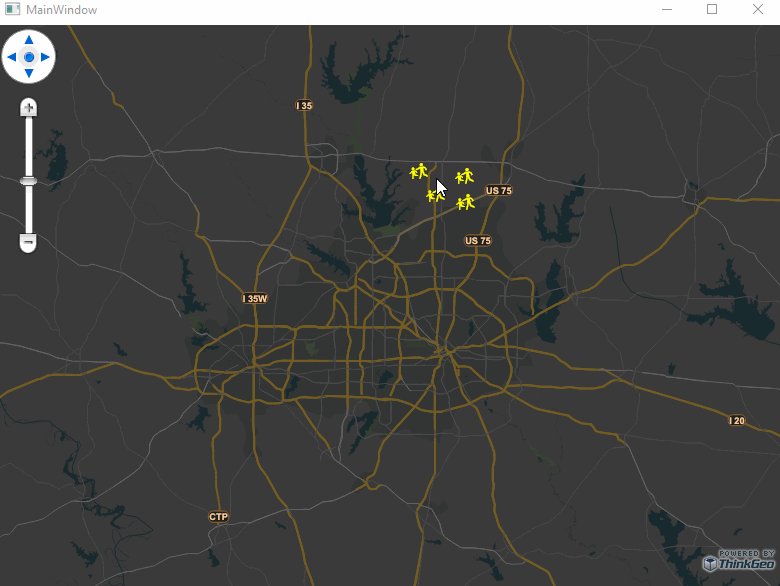
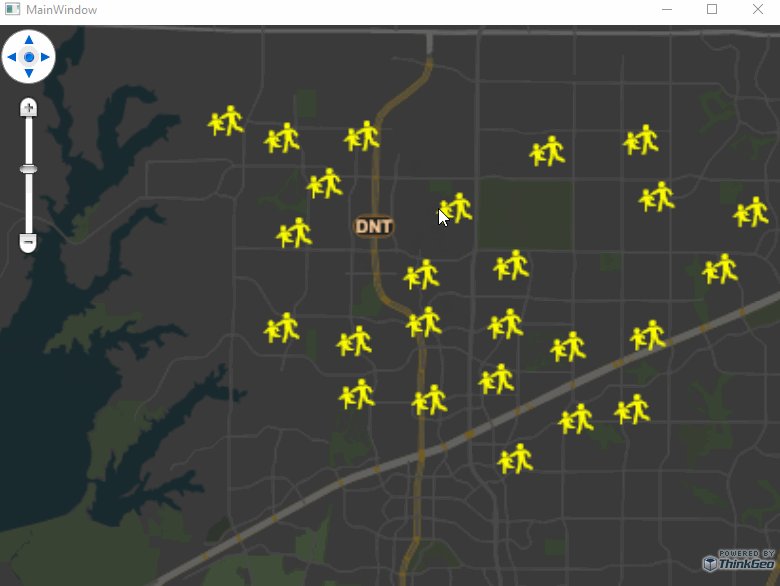
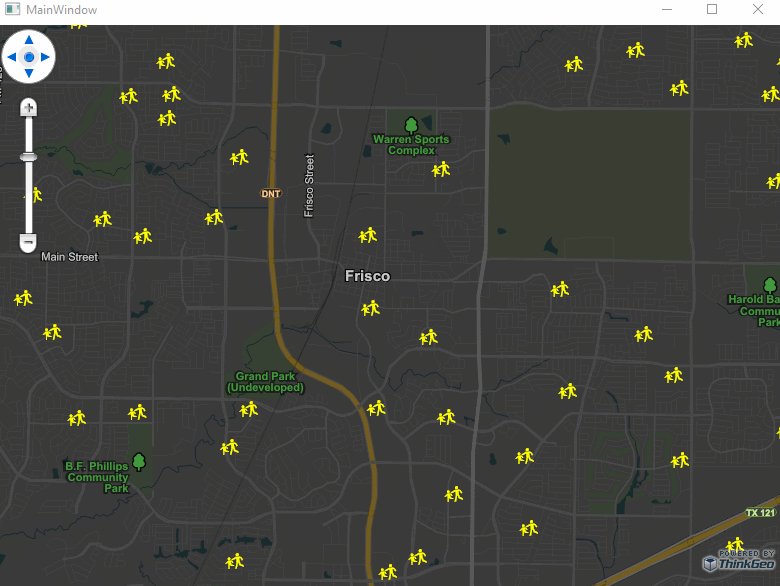
The sample starts by loading the point features from a local ShapeFile, which contains the locations of schools in Frisco, TX. It then displays them using a TextStyle. One detail you should be aware of is that a TextStyle normally requires a column name from which to grab an attribute value from each record in the ShapeFile, but in our case, we don’t want to display text from the ShapeFile — we want to display a symbol glyph from our Map Icon Font.
To accomplish that, we simply pass in a nonexistent column name (e.g. “textColumn“) which in turn raises a CustomColumnFetch event. If we handle that event, we can just return the character code for the font glyph we want to show on the map; for example, in our Map Icon Font, code “\ue0aa” is a school zone symbol. This symbol will then be used to represent each point feature on our ShapeFile layer.
Here is the code that does it all:
ShapeFileFeatureLayer shapeFileFeatureLayer = new ShapeFileFeatureLayer("AppData/FriscoSchools.shp");
// CustomColumnFetch event is raised every time the layer is fetching a column which doesn't exist.
// In this example as "textColumn" does not exist in the shape file, CustomColumnFetch event
// will be raised so give us a way to programmatically filling it in.
shapeFileFeatureLayer.FeatureSource.CustomColumnFetch += FeatureSource_CustomColumnFetch;
// Use a font glyph to render a point.
// This font in the sample can be downloaded at https://thinkgeo.com/map-icons-webfont.
GeoFont geoFont = new GeoFont("AppData/vectormap-icons.ttf", 20);
TextStyle textStyle = new TextStyle("textColumn", geoFont, GeoBrushes.Yellow);
// "textColumn" doesn't exist in the ShapeFile, so the CustomColumnFetch event is raised automatically.
shapeFileFeatureLayer.ZoomLevelSet.ZoomLevel01.CustomStyles.Add(textStyle);
shapeFileFeatureLayer.ZoomLevelSet.ZoomLevel01.ApplyUntilZoomLevel = ApplyUntilZoomLevel.Level20;
private void FeatureSource_CustomColumnFetch(object sender, CustomColumnFetchEventArgs e)
{
// "\ue0aa" is the school zone glyph content in ThinkGeo Web Font.
// Visit https://thinkgeo.com/map-icons-webfont and you can find more glyph icons from ThinkGeo.
e.ColumnValue = "\ue0aa";
}
Try loading your own icon font files and using custom symbols from them on your maps!
For lots more samples like this, check out ThinkGeo’s GitHub repository, and then start your free 60-day evaluation of ThinkGeo UI to start building your own custom maps.